In a collaborative effort with the University, we received a directive to assess and provide constructive feedback on the urgent care functionalities of the Mind website. Employing UX Design principles, our task was to reimagine and enhance this particular feature. The primary outcomes targeted in this project included the creation of wireframes and prototypes for the tool.
In tackling this project, my main aim was to simplify information and make it easier for users to find what they need on the website. I wanted to trim down unnecessary details and streamline the journey users take to get to the important stuff. By focusing on the essential information and making it straightforward for users to navigate, I aimed to improve the overall efficiency and effectiveness of how people find what they're looking for on the website. The goal was not just to tidy up the content but also to make sure users have a smooth and quick experience exploring the website.

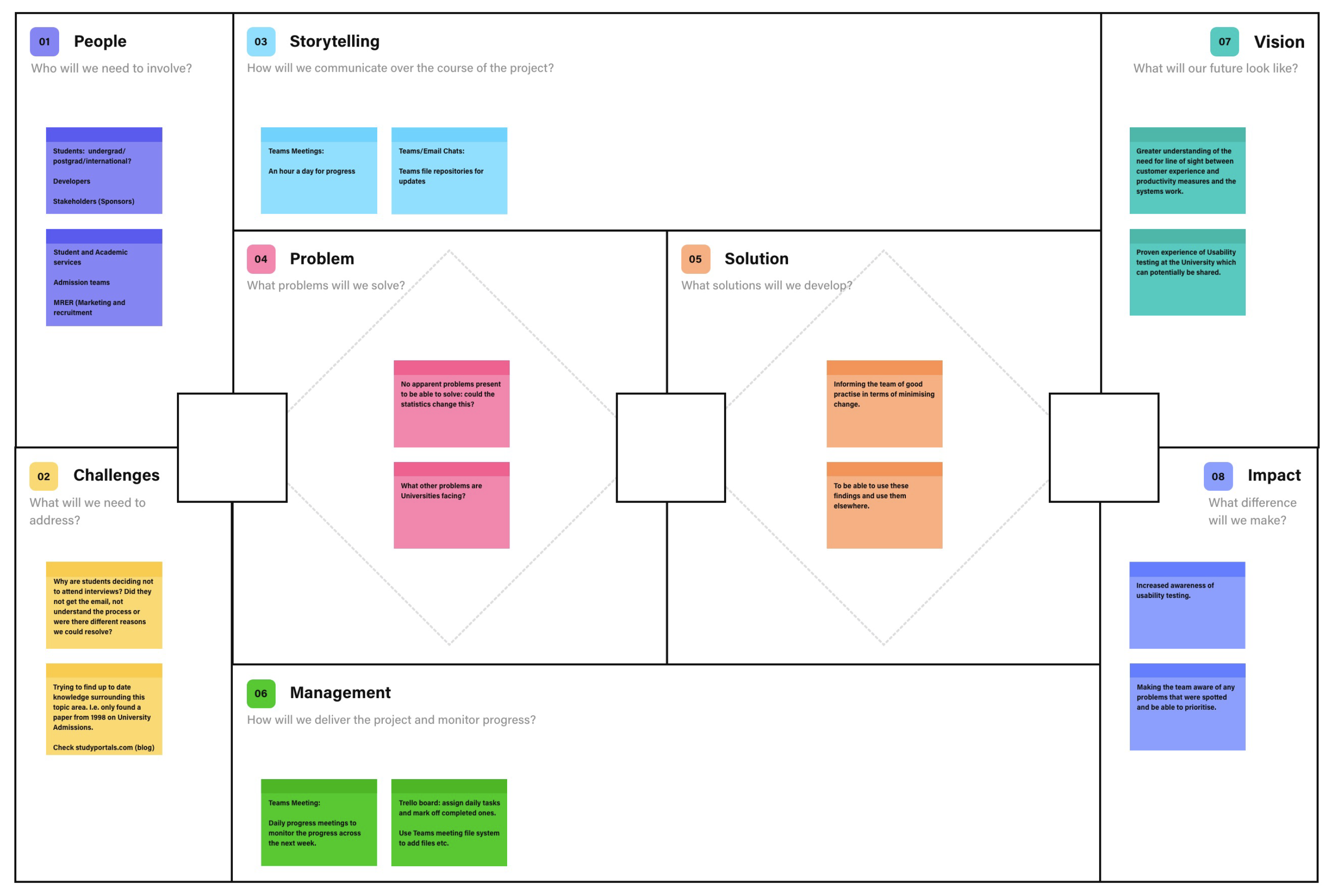
Prior to embarking on this project, we conducted a thorough analysis to outline our testing objectives, anticipate potential challenges, and deliberate on the transformative impact we aimed to achieve. This process established clear overarching goals and a well-defined management structure for the project.

Prior to embarking on this project, we conducted a thorough analysis to outline our testing objectives, anticipate potential challenges, and deliberate on the transformative impact we aimed to achieve. This process established clear overarching goals and a well-defined management structure for the project.
Tools
Adobe XD
Adobe Photoshop
Teams
Team
UX Designer (Myself)
My Role
UX Design
UX Research
Presentation Designer
Timeline
Overall: Around 6+ weeks
Four elements to consider
To ensure a well-organised diary and timeline for the project brief, I must establish a clear framework outlining the key considerations for completing the deliverables. This involves defining the scope of work and delineating the specific elements that will be generated and accomplished as integral components of the module.
01
User Research
Team
Competitor Analysis
My Role
Wireframes/Prototypes
Timeline
Refinements

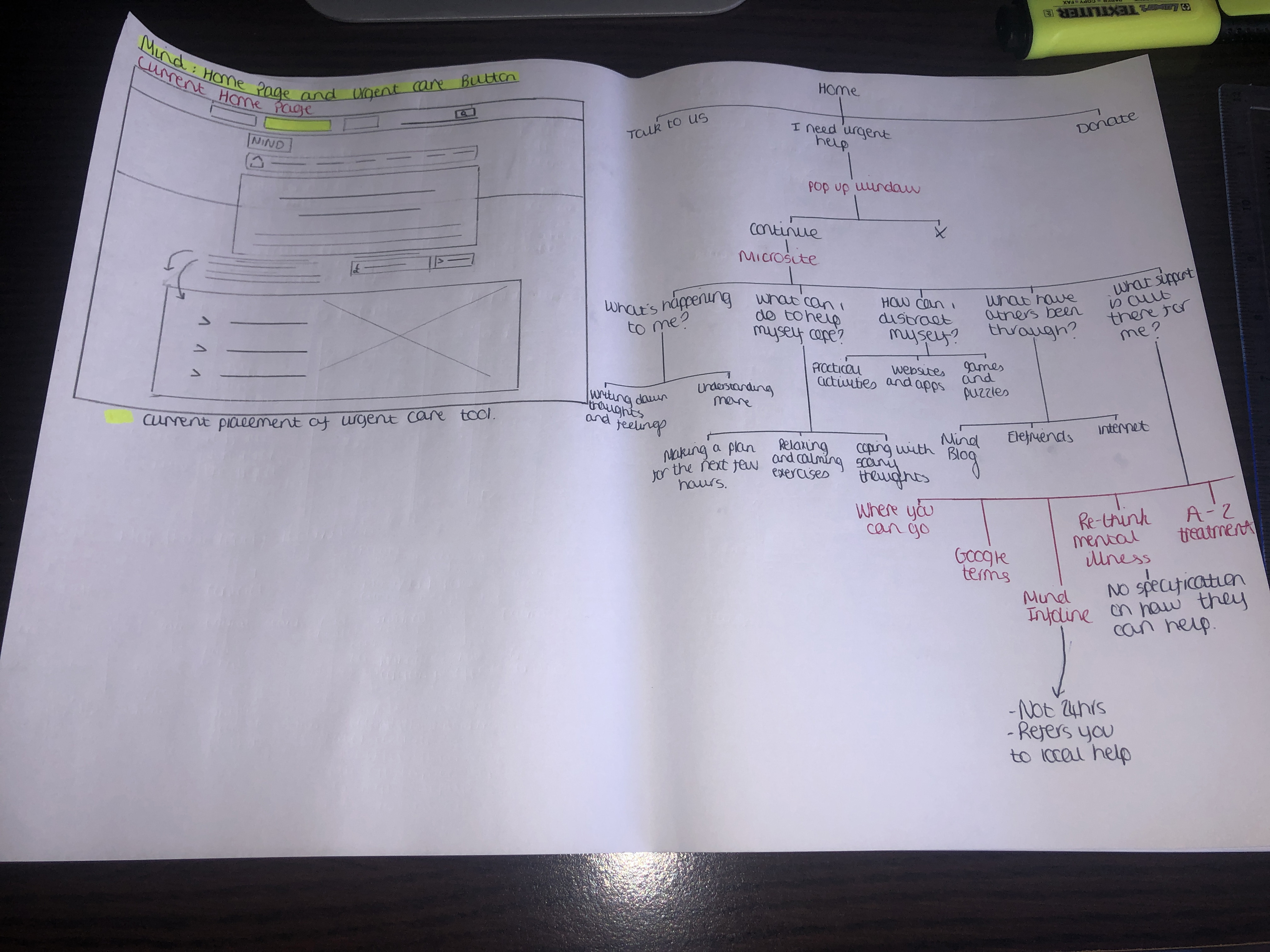
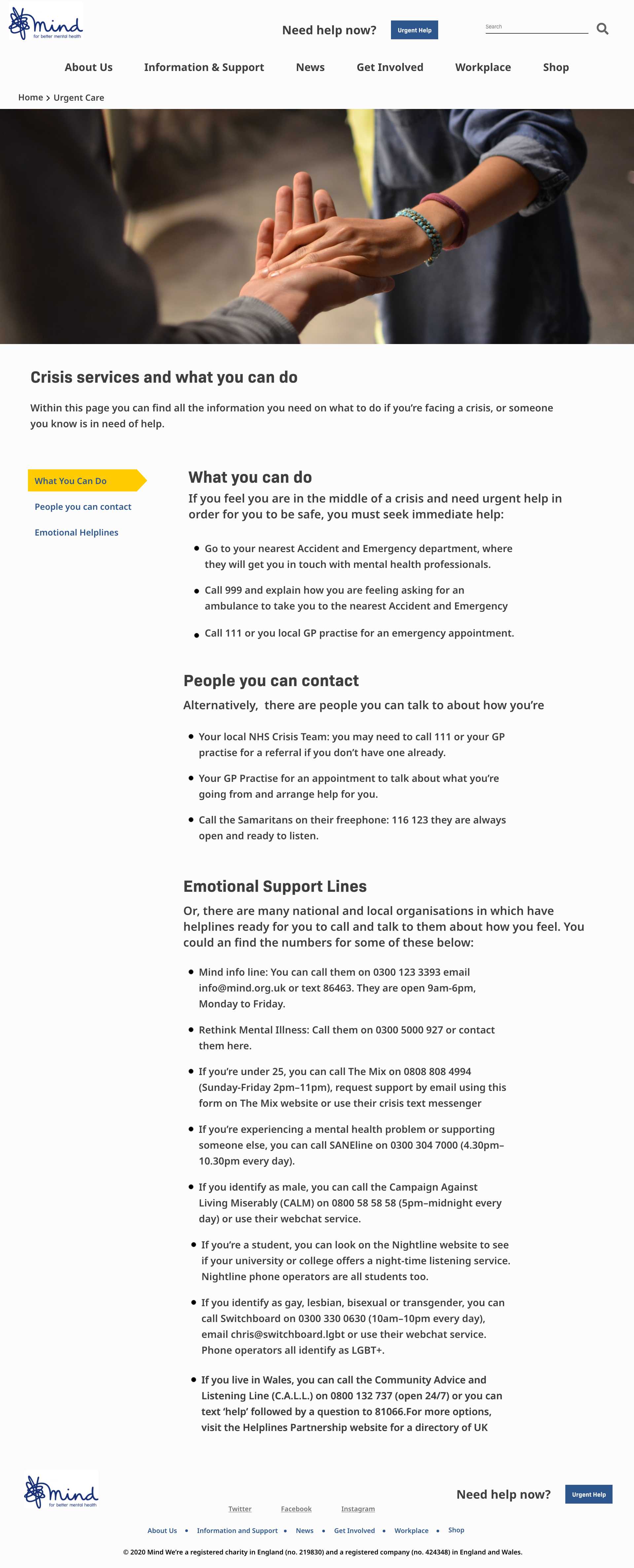
Embarking on the process of reverse engineering the existing site, our objective is to meticulously dissect its structure and functionality to discern what works seamlessly and where potential improvements can be implemented.
By dissecting the intricacies of the current site, we aim to unravel the successful elements that contribute to a positive user experience and pinpoint areas that may benefit from refinement. This methodical analysis allows us to identify the strengths of the current journey while simultaneously uncovering opportunities to streamline and enhance user navigation. Through this backward engineering approach, we seek to gain valuable insights that will inform the strategic refinement of the user journey, ultimately optimising the overall performance and usability of the website.


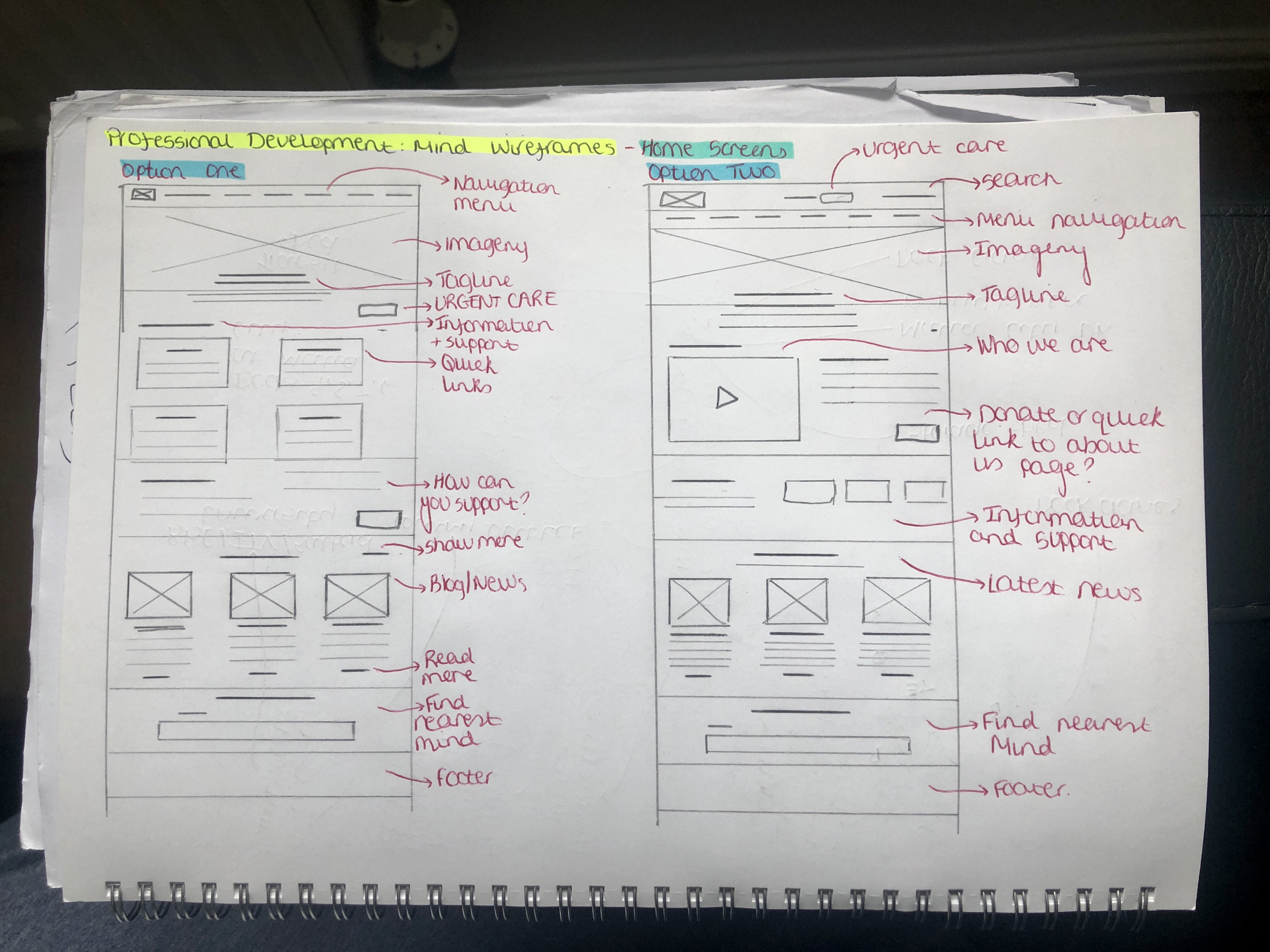
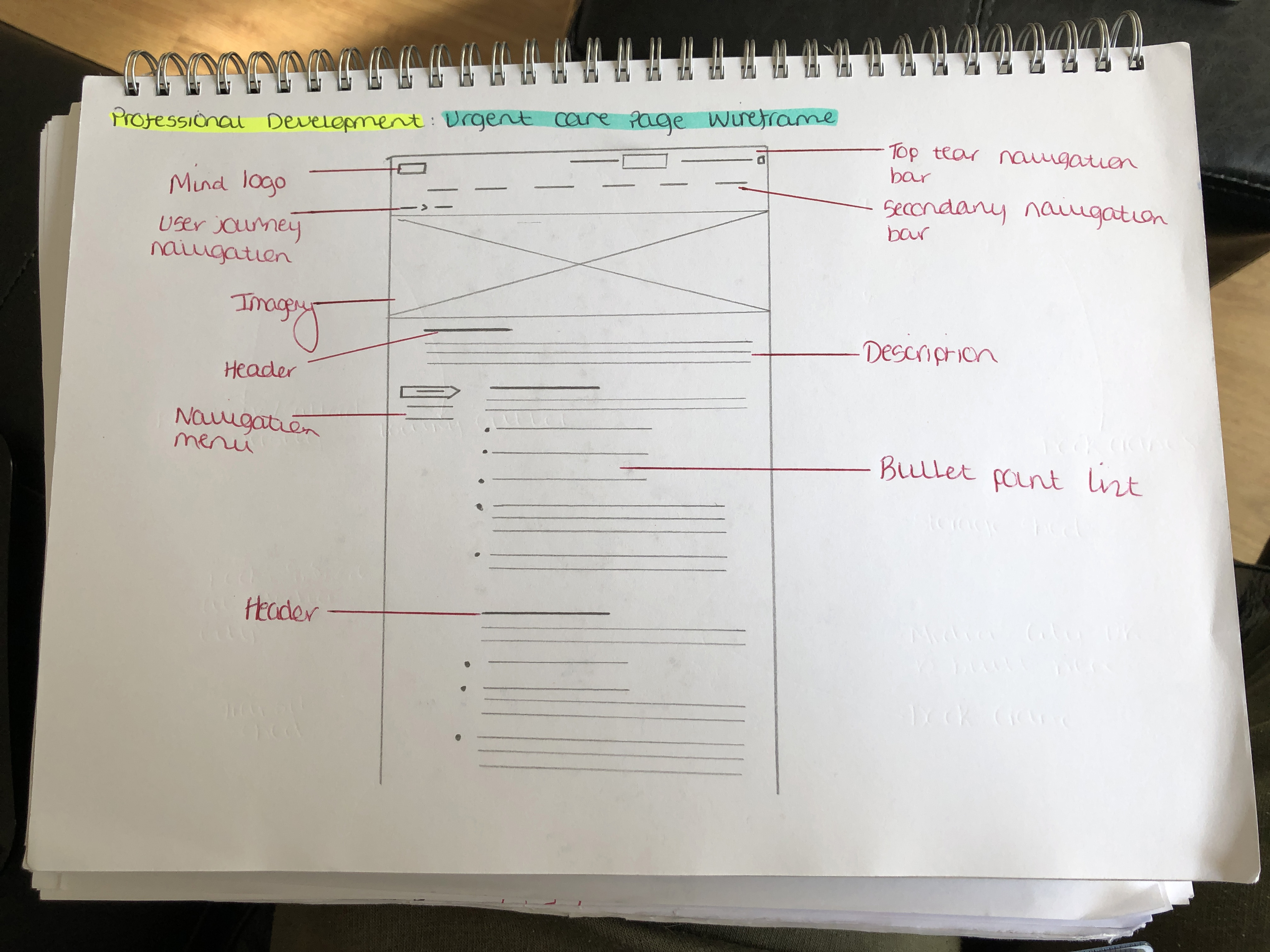
The use of low-fidelity hand-sketched wireframes brings several advantages in the early design stages. These simple, non-digital sketches allowed for swift visualisation of design concepts, emphasising fundamental structure and layout.
Their straightforward nature encourages quick iteration and collaboration with peers. This hands-on approach priorities the conceptualisation of user flows, saving time during the initial phases. By efficiently communicating ideas and gathering feedback, I was able to streamline the overall design process before transitioning to more detailed digital iterations.





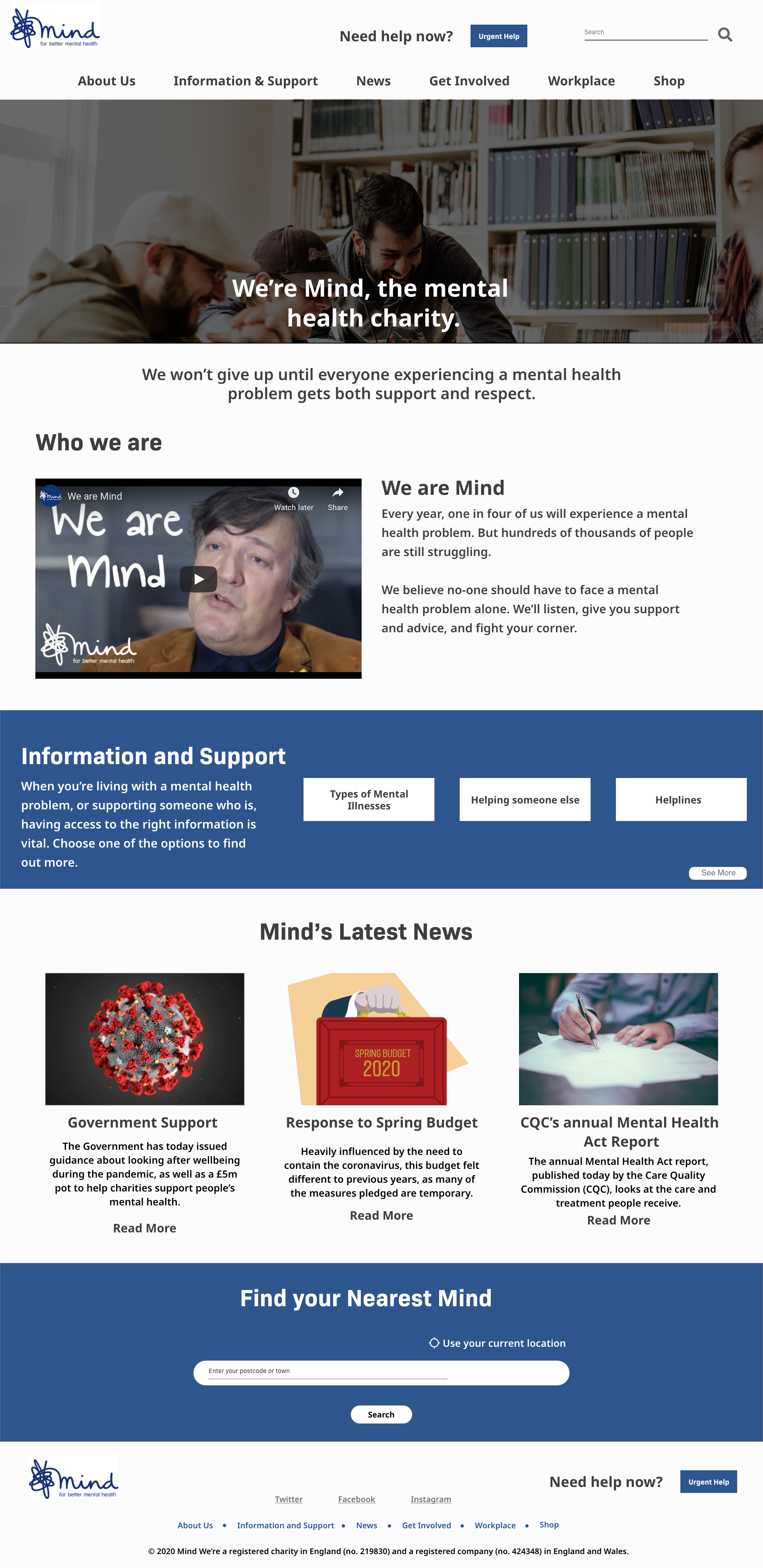
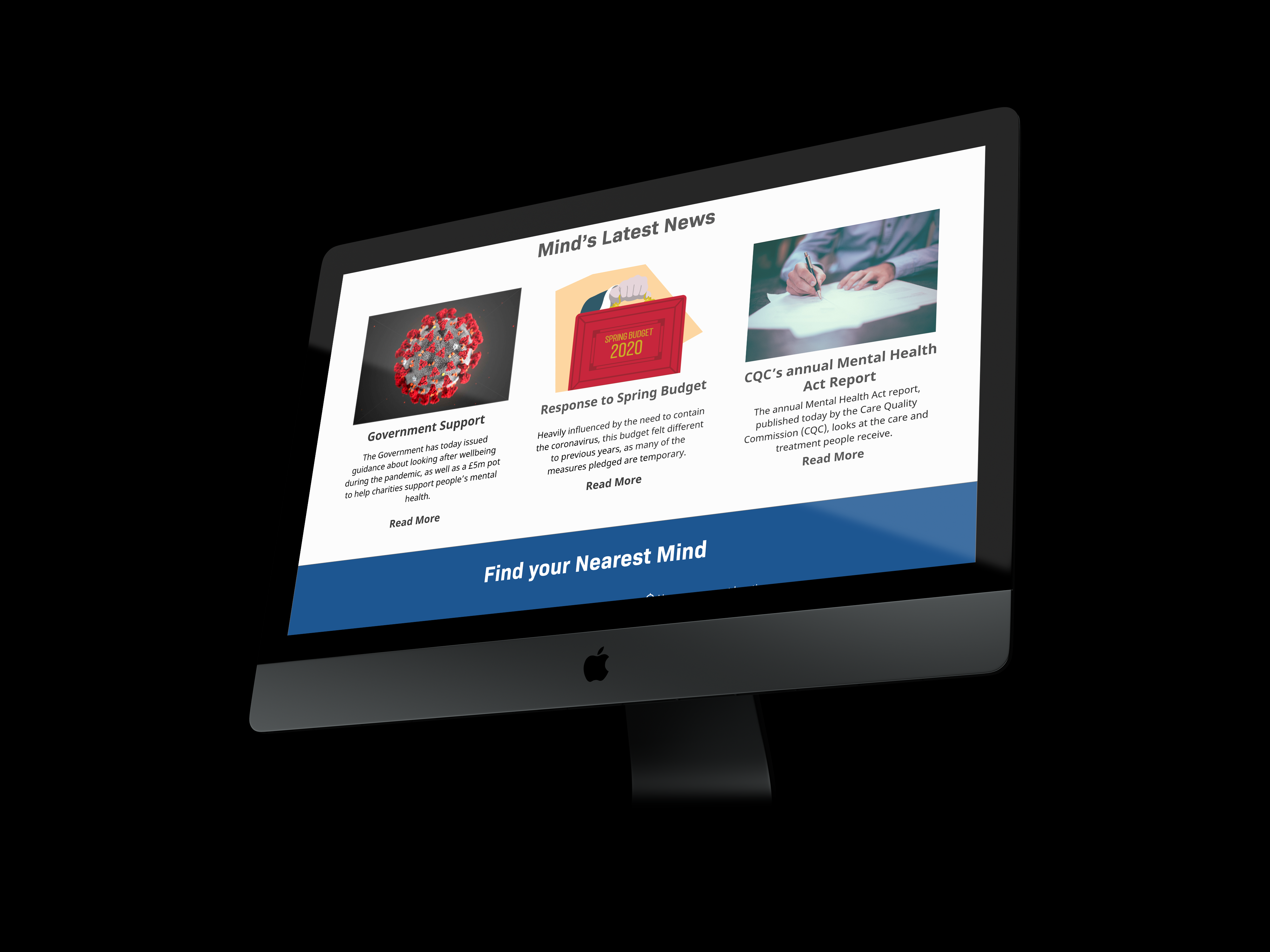
While not explicitly outlined in the brief, I undertook the initiative to revamp the home page of Mind's website. My conviction lies in the belief that comprehending the entire user journey is pivotal in design. Thus, elucidating the process of reaching the urgent care button on the home page holds as much significance as the redesign itself.
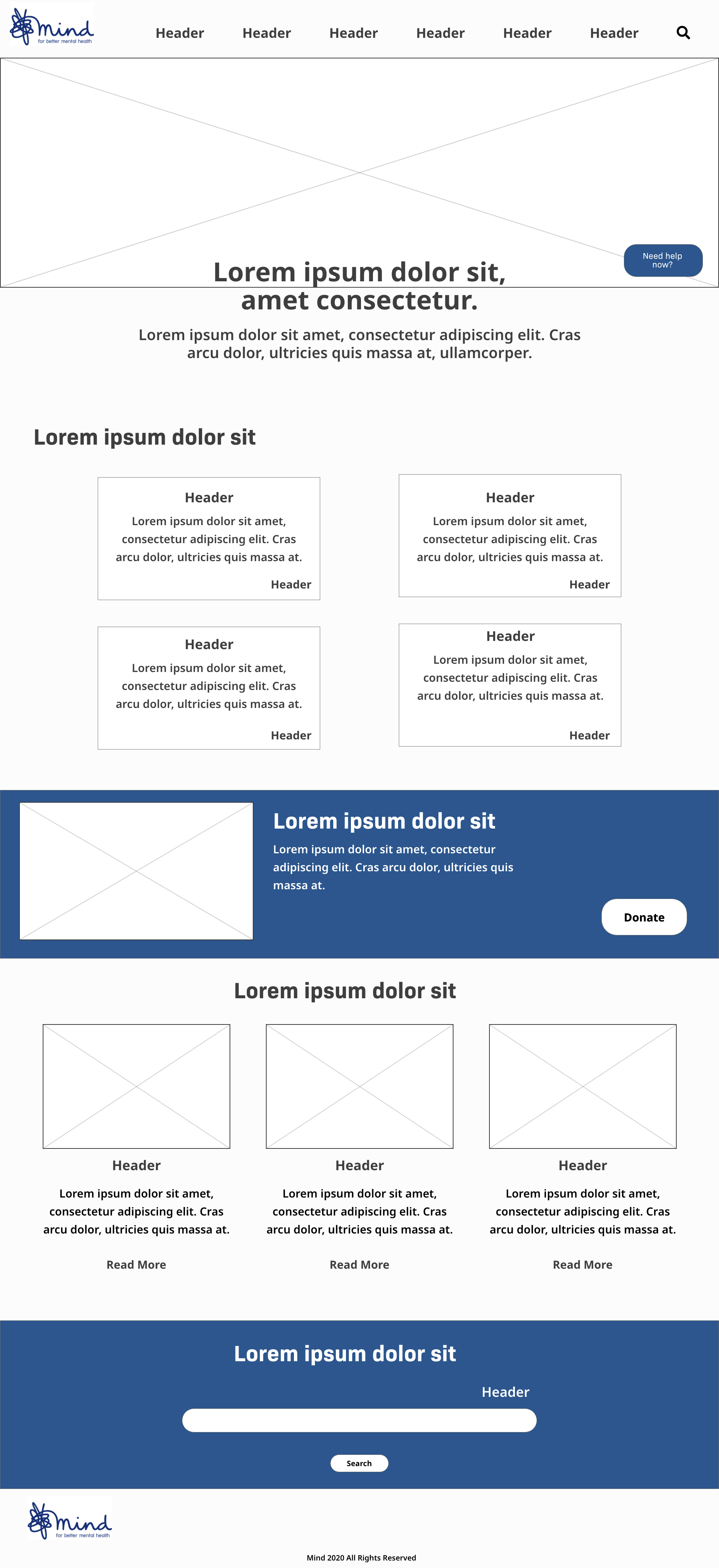
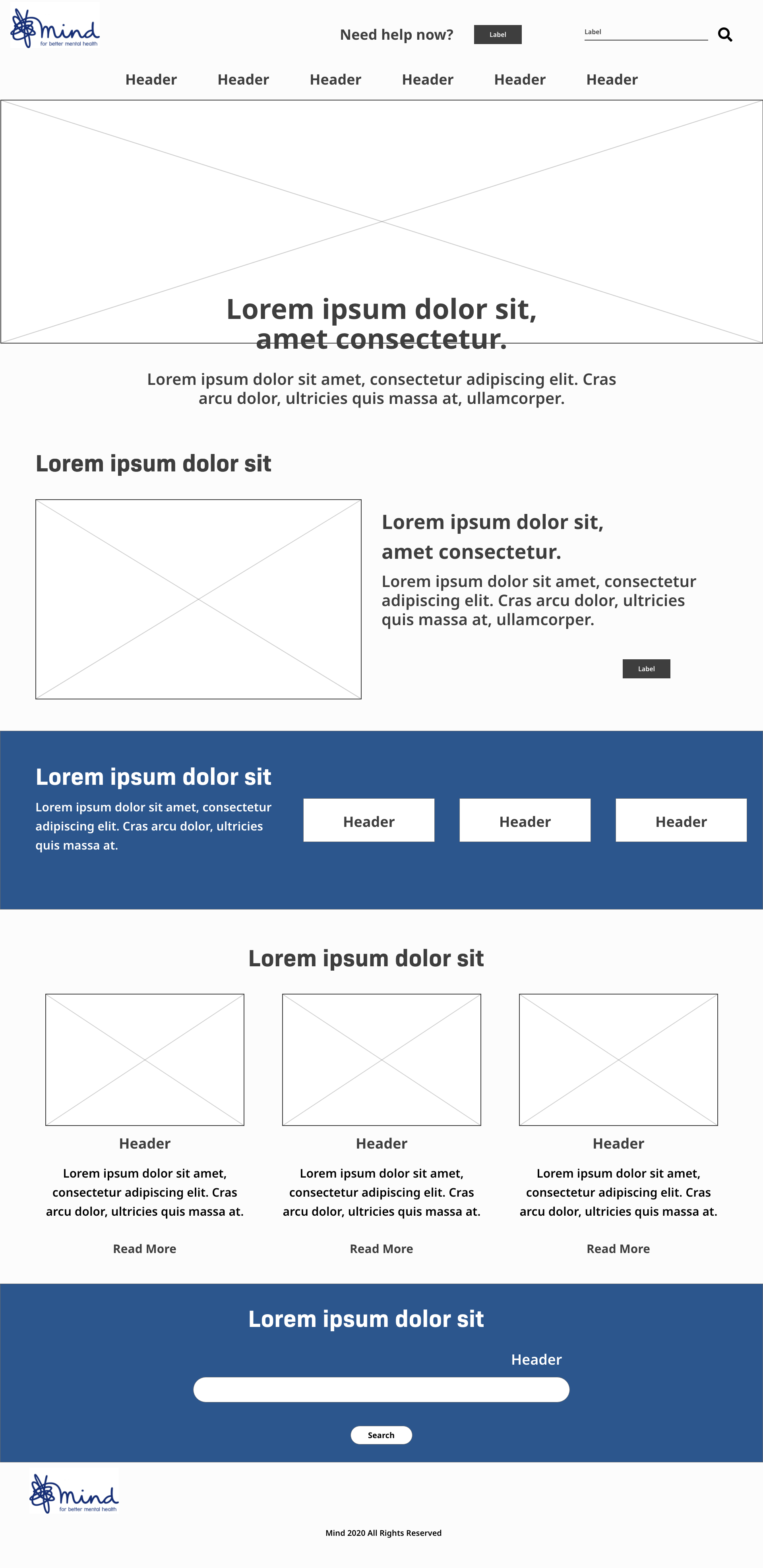
From sketching initial wireframes to refining digital counterparts, the meticulous progression towards high-fidelity prototypes was a journey that prioritised both form and function. This comprehensive approach guarantees not just an aesthetically pleasing home page but also a user-centric design that seamlessly integrates with the broader navigation flow of Mind's website.
